← Back to blog


(サンプル)まずはこの記事を開きましょう
ブログテンプレートから作成されました🎉
ブログテンプレートからAPIを作成しました。
おつかれさまでした🎉
<template>
<div class="">
<h1 class="">{{ article.title }}</h1>
<p>
<time class=" text-sm" datetime="article.publishedAt" v-text="article.publishedAt" />
</p>
<div v-html="article.content" class="prose prose-lg " />
</div>
</template>APIプレビューを試そう🚀
最初に「APIプレビュー」をしてみましょう。
入稿したコンテンツはAPI経由で取得し、Viewに繋ぎ込みます。
APIプレビューでは実際のAPIレスポンスを確認でき、あなたの開発を加速させます。
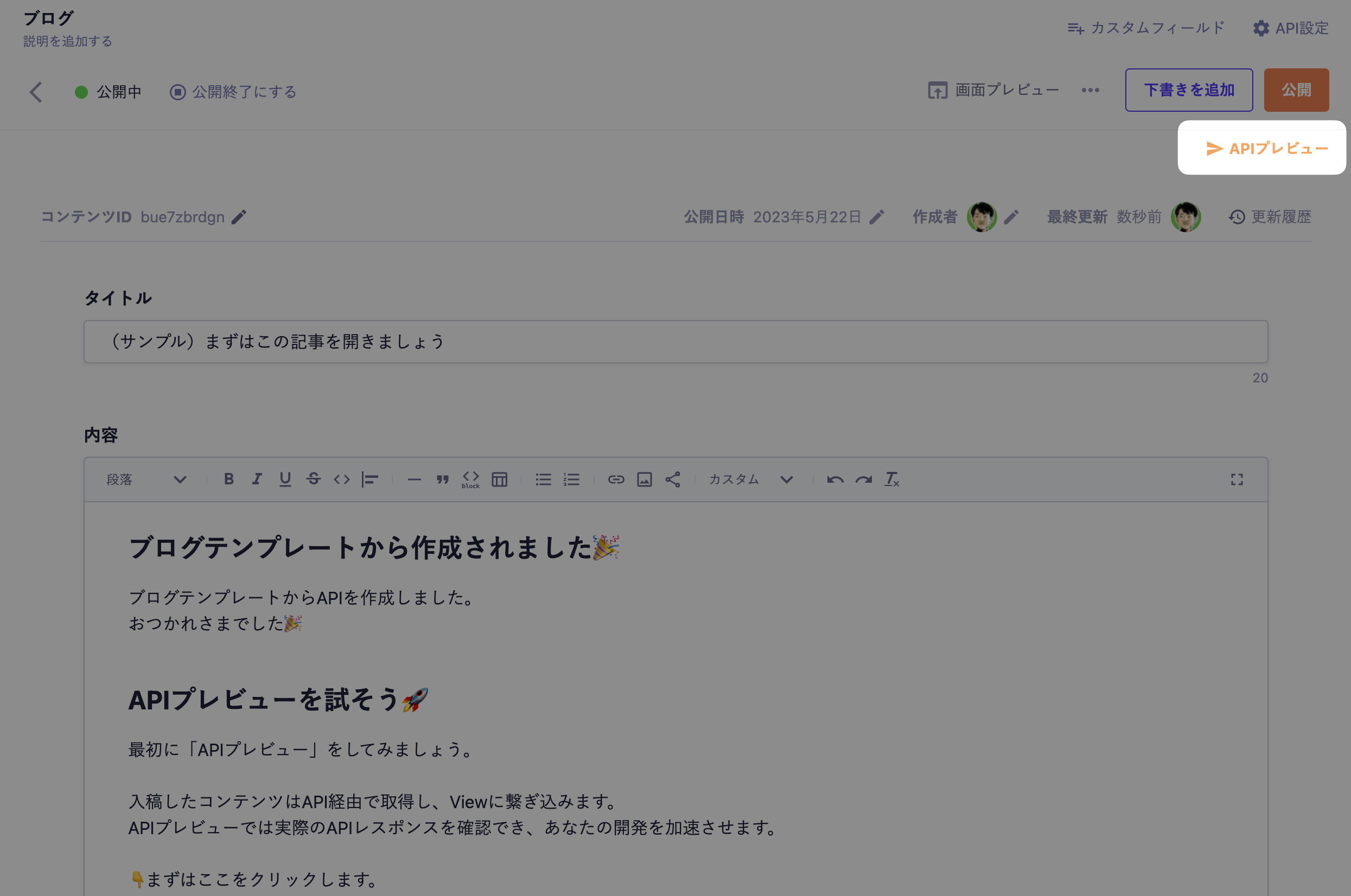
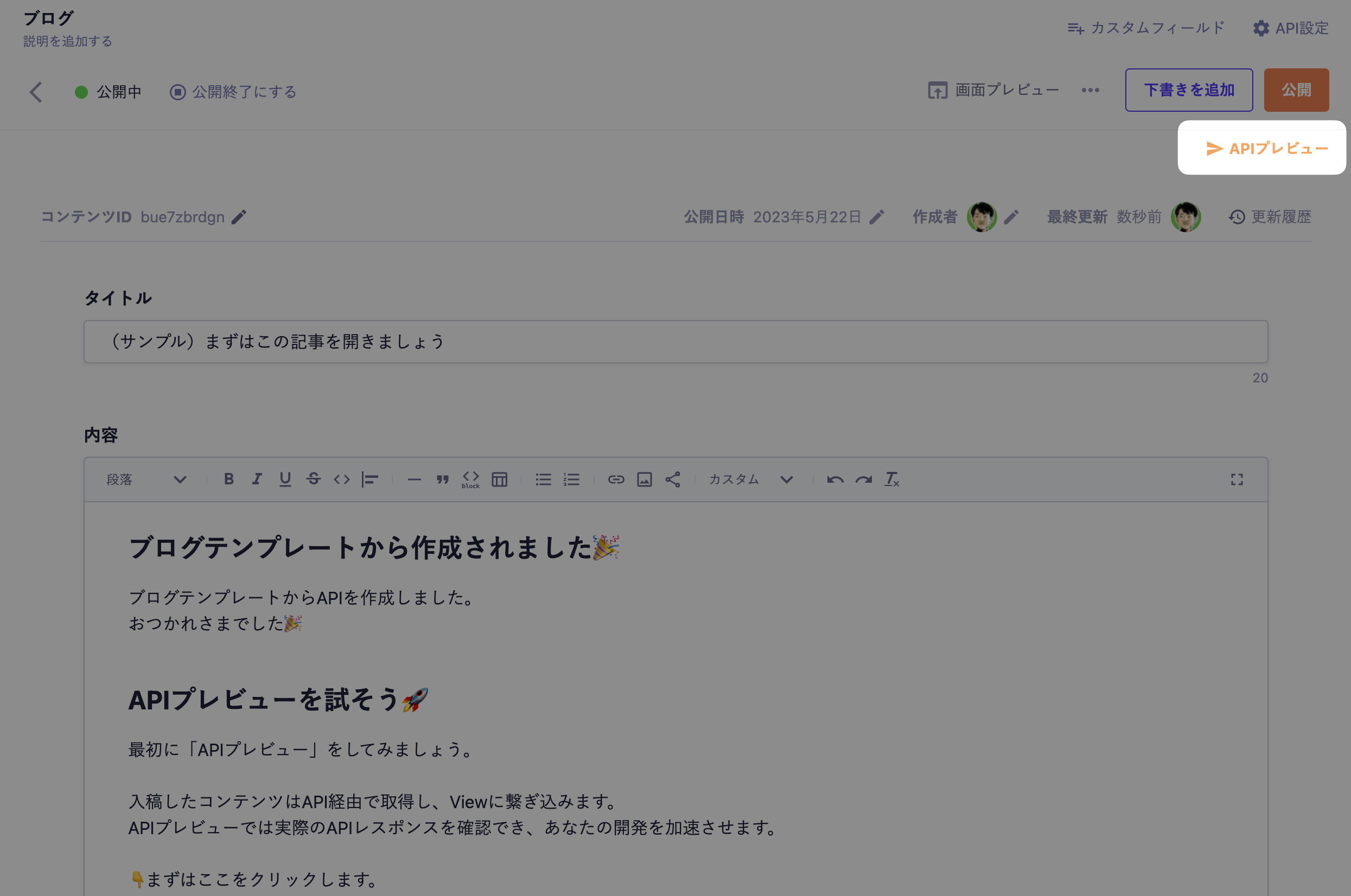
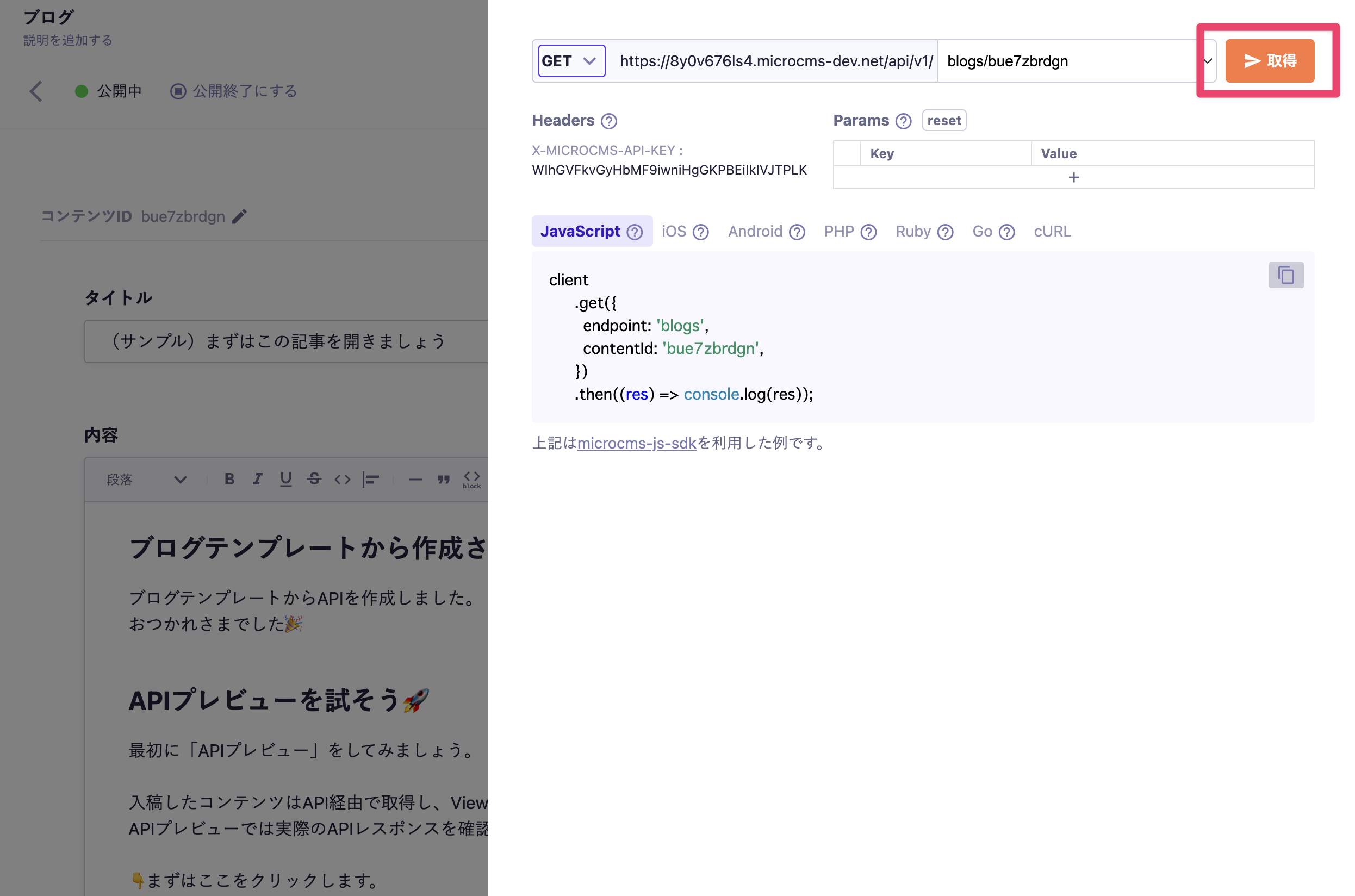
👇まずはここをクリックします。

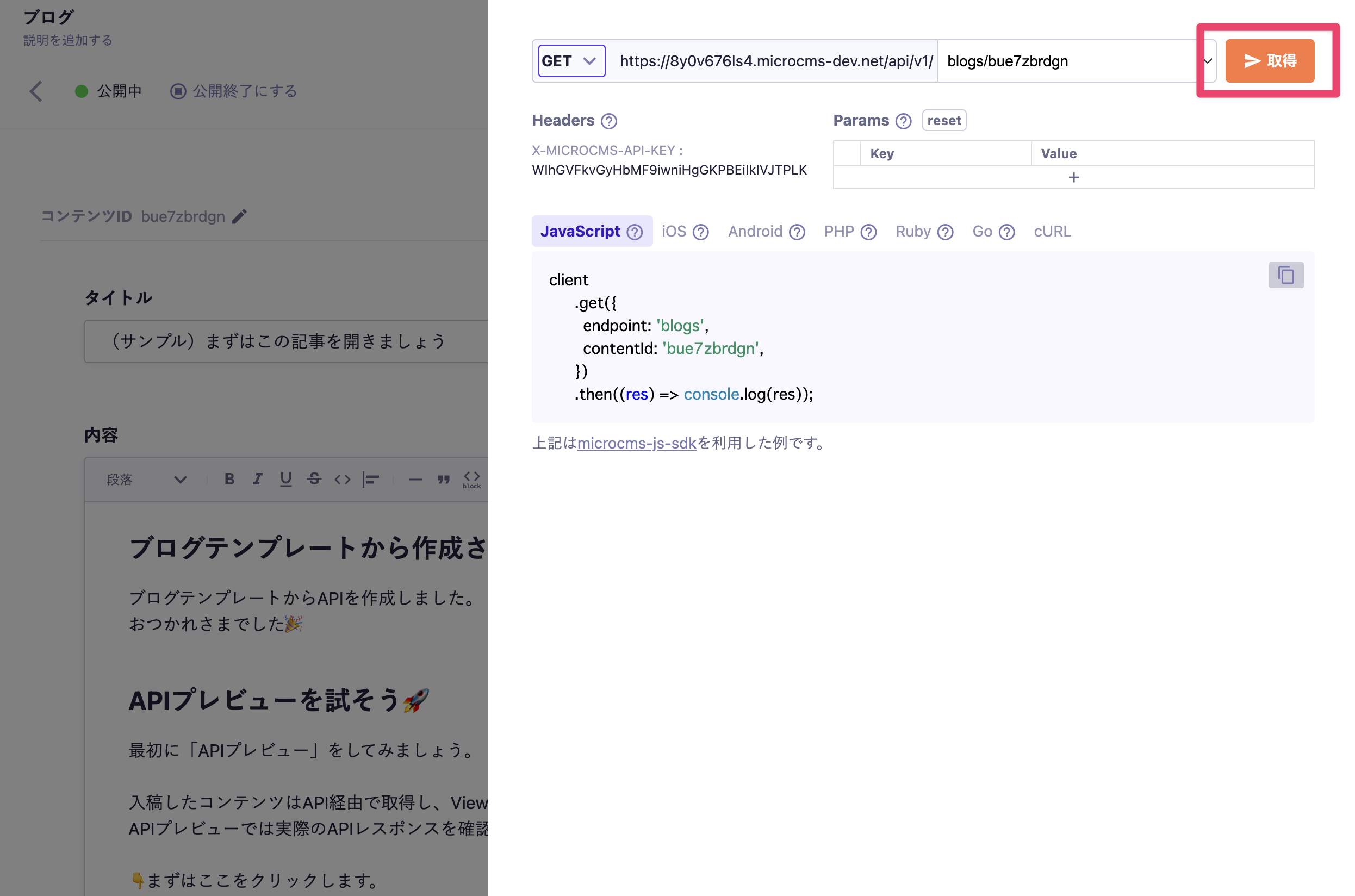
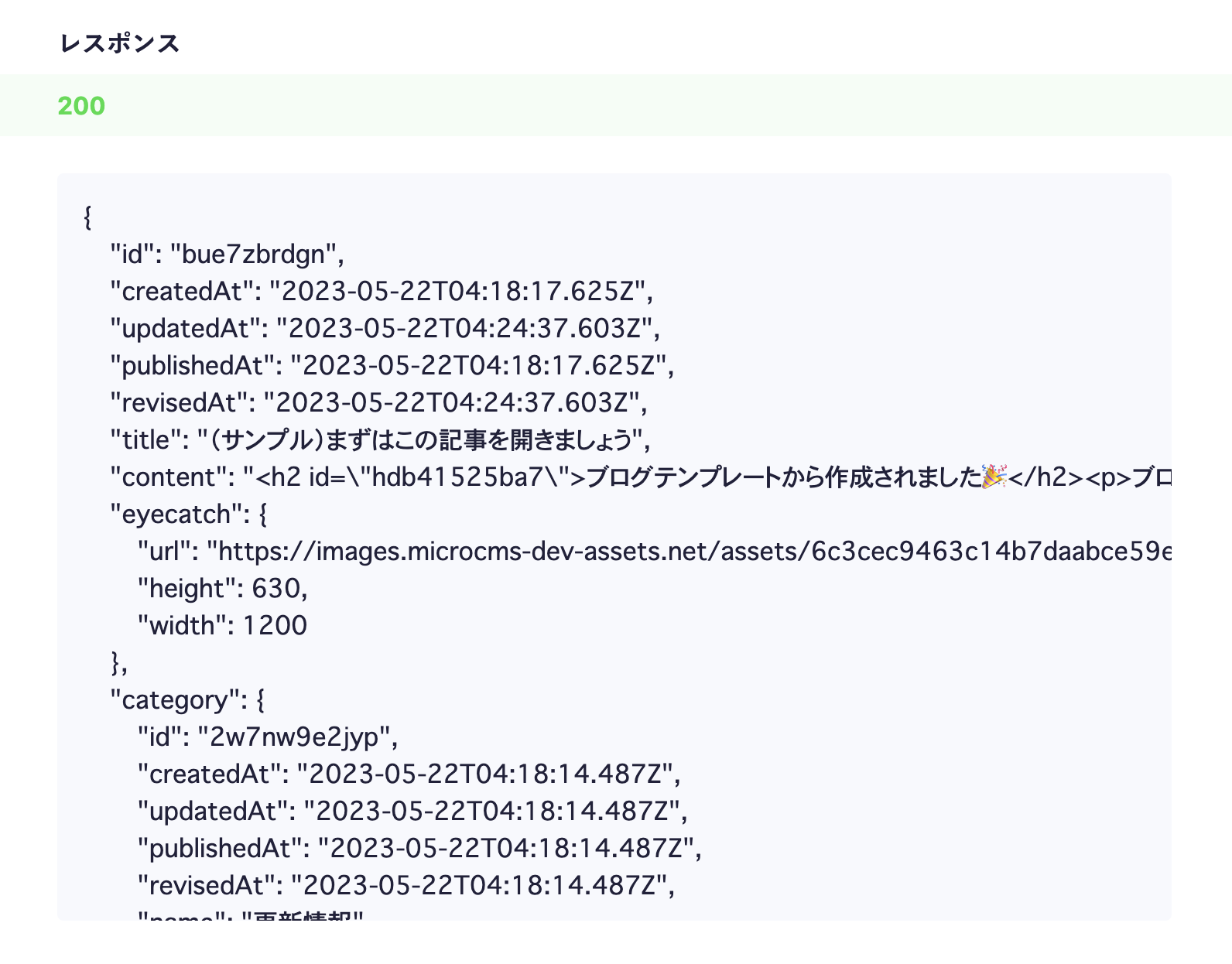
APIプレビュー画面が開いたら、「取得」ボタンでリクエストを試してみましょう。

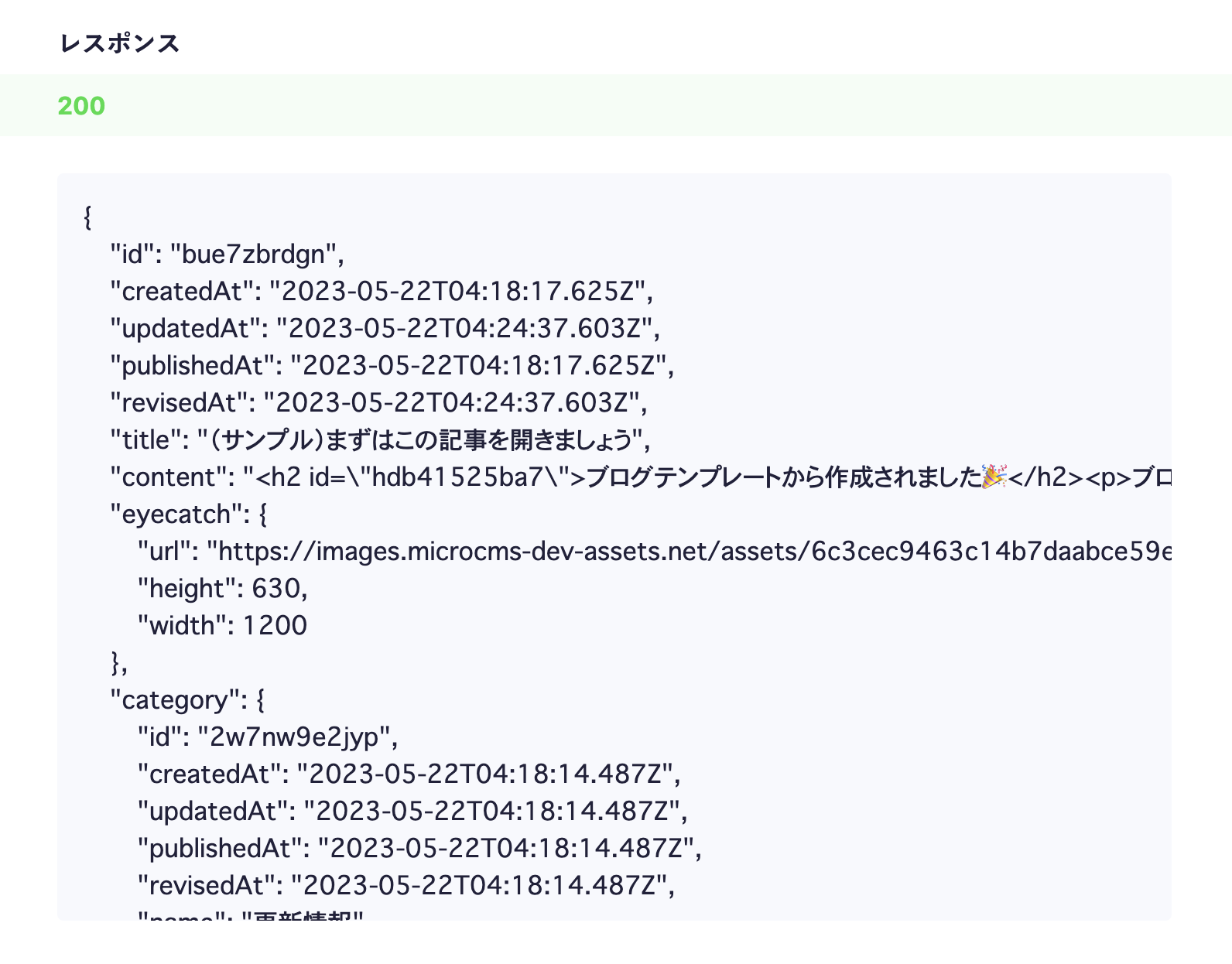
この記事の内容がAPIで取得できていることがわかります。

次にやること🏃
APIプレビューで確認したレスポンスを参考に、あなた自身のWebサイトを構築しましょう。
microCMSはAPIでコンテンツを取得するため、お好きな言語・フレームワークで画面を構築できます。
その他にサーバーサイドSDK(PHP / Go / Ruby)やモバイルSDK(iOS / Android)もございます。
お困りなことや疑問点などございましたらお気軽にご連絡ください。
サポート窓口:[email protected]
よくある質問:https://help.microcms.io/ja/knowledge